Introduction
While building websites, a lot of programmers, even experienced ones make mistakes in their code. These silly mistakes not only annoys and hurts you but also leaves you frustrated because you have a lot of errors in your project.
In this article, we are going to look at some best practices which you should follow to write a clean and clear HyperText Markup Language (HTML) code.
HTML Best Practices
In this section, we will describe some best practices to keep in mind when working on your HTML project including:
- Use proper document structure with Doctype
- Always close tags
- Use lowercase markup
- Use Heading elements wisely
- Write a well-formatted code
- Validate your code often
Use proper document structure with Doctype
To avoid errors or bugs, it’s a good habit to follow the proper document structure with the correct doctype. Every HTML page is made up of the <html> root element which contains the <head> and <body> elements inside it. To make web browsers understand what type of document to expect, we must also specify the DOCTYPE declaration which is <!DOCTYPE html> for HTML5. Doctype is the first thing to specify in an HTML document.

Always close tags
To avoid errors, always remember to have a closing tag to every tag you create in your code. It is also important that you don’t miss any parent or nested tags that are not closed. The exception to this rule is in the case of empty elements such as <img> and <br>.
Can you identify the issue in the “Bad code” below? Add your comment if you can.

Use lowercase markup
Your HTML markup can be written in lowercase or uppercase and the web page will be rendered correctly. However, it is best practice to keep tag names in lowercase because it is easier to read and maintain.

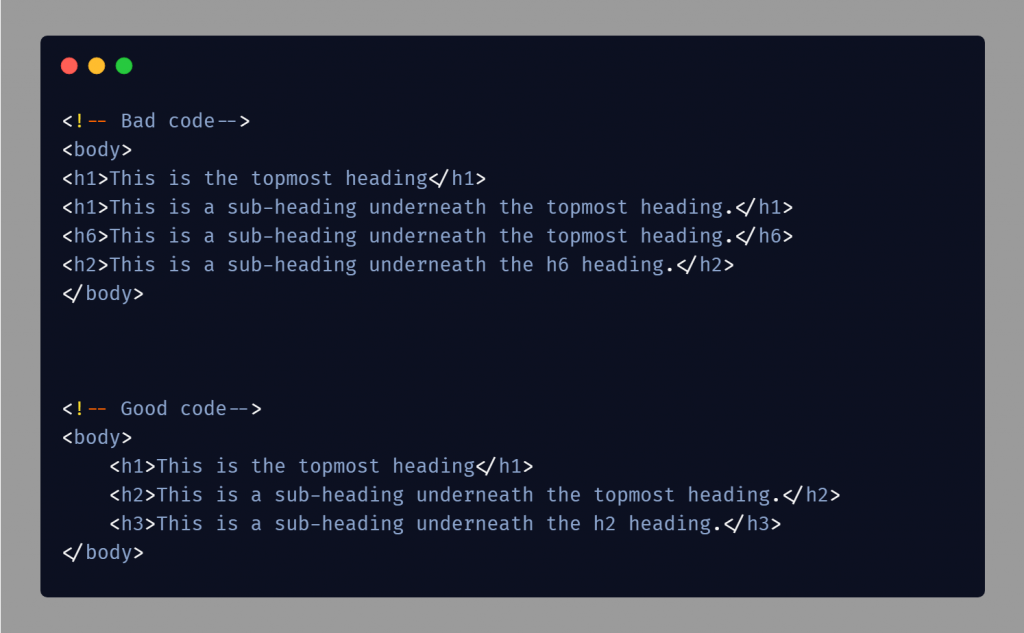
Use Heading elements wisely
HTML has six (6) different types of heading tags that should be used carefully. You should use these tags (<h1> to <h6>) to denote your hierarchy on a web page. It is also important that you use only one <h1> per page. Finally, heading tags play a crucial role in making your website search engine friendly.

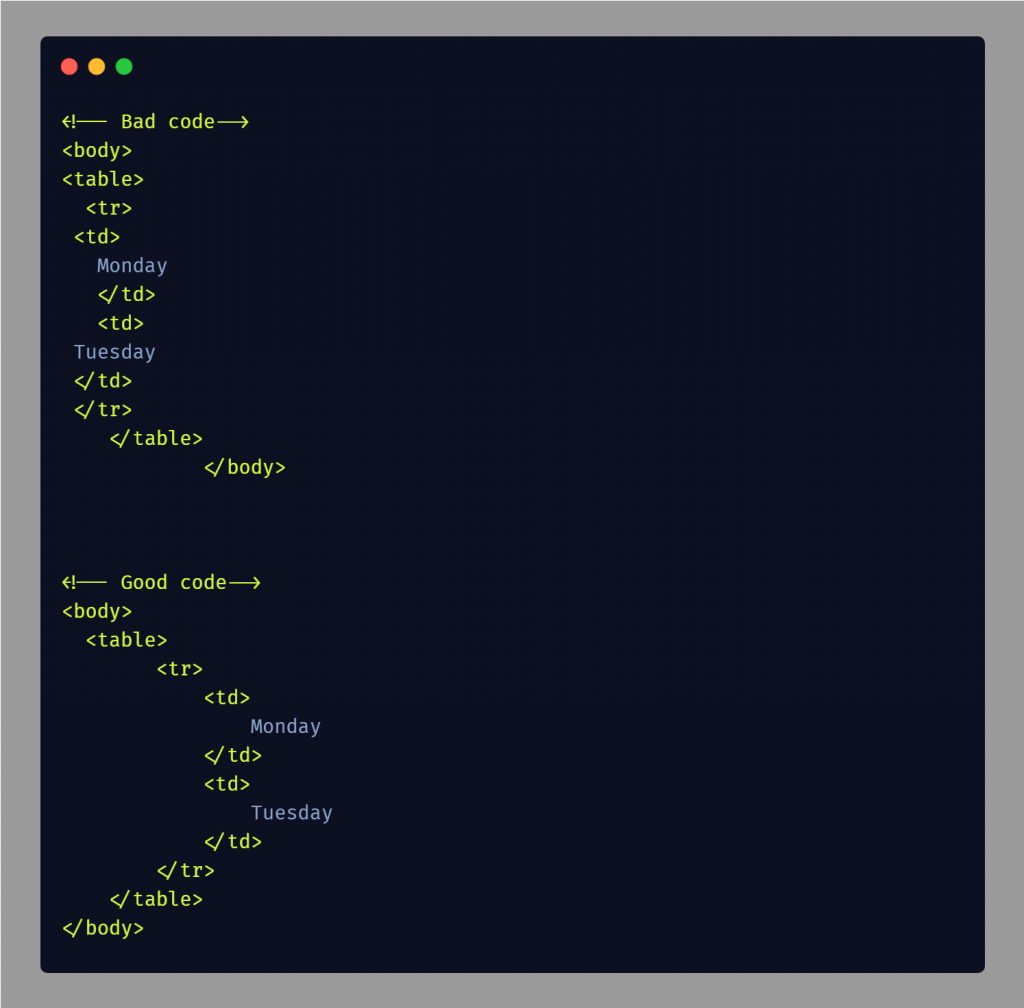
Write a well-formatted code
Even though HTML doesn’t care about spaces, it is important to give proper space or indentation in your HTML code to make it more manageable. A cleanly written and well-formatted code shows your professionalism and increases your work’s readability. A few tips to do this include:
- Indent nested elements
- Strictly use double quotes, not single or completely omitted quotes
- Use lowercase letters within element names, attributes and values

Validate your code often
While writing HTML, make a habit to validate frequently. Do not wait until the end of the project before checking for errors. This will save you from issues that are harder to pinpoint or redo once your work is completed and lengthier.
Conclusion
Maintaining practices such as using a proper HTML document structure, ensuring that all tags created in your project are properly closed, using lowercase markup, the wise use of heading elements and writing a well-formatted code helps to keep your HTML documents consistent, organized and error-free. Keep learning. Happy coding.
Want your kids to learn more about HTML and other web development technologies? Learn more about our Web Development courses at earlySTEMer.
Comfort is a learning facilitator at earlySTEMer where she helps shape the technological future of kids. earlySTEMer is a platform where kids between the ages of 6 and 18 years old can learn practical technology skills such as Coding, Web design, and Robotics. Kids can learn through our instructor-led Virtual Group Classes or learn at their own convenience through our Self-paced plans.
